
Have you ever wanted to create a survey on your website? There are lots of ways to do it, but today I’m going to cover how to do it using Gravity Forms. There are tons of form plugins for WordPress that are great, but I’m a long time, dedicated Gravity Forms user. It has a lot of great features right out of the box, but has add-ons for a variety of extras including the option to build surveys. (The Survey add-on is available if you hold an Elite license.) If you’re one of my clients you have access to these add-ons.
How to Install the Add-On
In the Forms menu, there’s an add-ons option which allows you to install whatever extras you’d like. Since I want to create a survey, I am going to install the Survey Add-On by clicking the install button. It then installs like any extra plugin, because it is a second plugin that works in conjunction with Gravity Forms. (That means it won’t work alone, so if you deactivate GF, your survey goes away too.)

Once you install the add-on, it’s time to make the survey.
Making the Survey
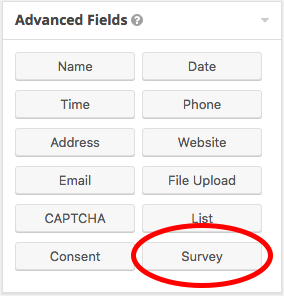
First, you’ll need to create a new form in Gravity Forms. Under your Advanced Fields box, there’s now a new option called “Survey” which allows you to create survey questions.

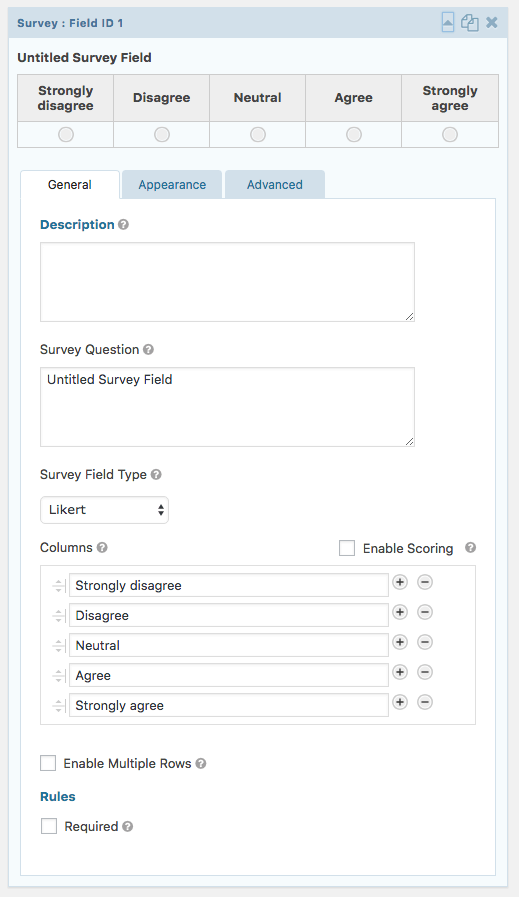
You click the survey button and it gives you your first survey question.

And all you have to do is change the question and answer choices. You can add as many survey questions as you like. For my example, I’m going to ask two and update my form.
Configure Your Settings
Once you have your survey finished, you’ll want to edit a couple of settings. First, under Notifications, decide who will receive survey notifications and what you want included by editing the default notification.
Next, you’ll want to edit the confirmation message that your user gets when they complete the survey. By default, the GF message says, “Thanks for contacting us! We will get in touch with you shortly.” Which is a fine default message for a contact form, but not so great for a survey, so make sure you change that accordingly.
Embed Your Form
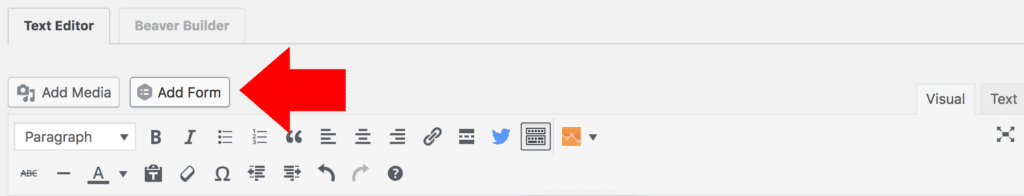
The next step is to add your survey form to your post or page. If you’ve used Gravity Forms before, you’ll know there’s a button in your page/post for easily adding in your forms. Just click the button, choose the form, and click “Insert Form.”

And once you do that, your form/survey gets added to your page as a shortcode. Here is my survey. It is a working survey, feel free to take it!
Reviewing Results
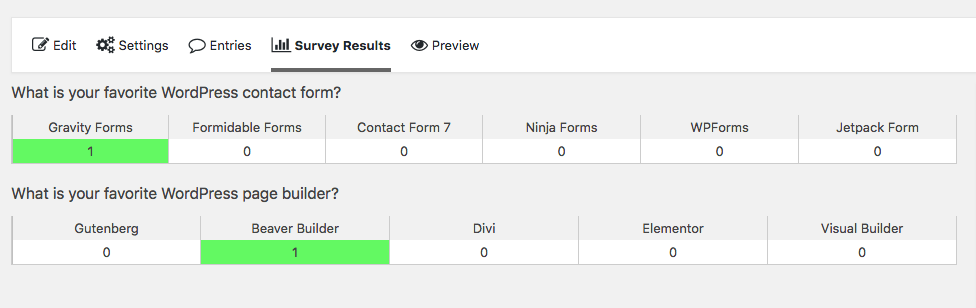
Once you have your survey up and running, you can review the results within the Forms dashboard.

You can be as simple or as complex as you need to be while creating your survey and get the answers you need from your customers. Surveys are a great way to find out what’s working and not working for your customers, create new engagements, and get powerful insights.
Need help creating a poll or survey on your site? We can do it! Contact us today for a free quote.
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.
