
It doesn’t matter what service you offer, if your website is a place where you try to sell your services, then you need an online portfolio.

What is an online portfolio?
It’s just a place online where you show samples of your work.
- Many contractors showcase photos of their remodeling or home building.
- Writers often feature clips of work they’ve published.
- Salons and hair stylists can display photos of hair and makeup and events.
- Photographers would more than likely want to showcase examples of their work.
- Dog breeders might want to showcase past litters of puppies.
- Realtors might want to show houses they’ve staged and sold.
- Landscapers can showcase beautiful outdoor spaces they’ve created.
There’s literally no end to what business owners in almost any industry can feature on their website to show their work in an online portfolio.
Why have an online portfolio?
An online portfolio is the best way for you to show potential clients how great you are at what you do. Your website is often the first time a potential client will come into contact with your business, and your portfolio is vitally important in building your credibility.
Yes, you can tell them how great you are. You can have testimonials. You can write blog posts about the kind of work you do. But they need to see examples of your work to know the quality you bring to the table.
But there are ways to do it well and ways to do it poorly, so let’s talk a bit about having an online portfolio that blows your customers away.
Tips to make your portfolio stand out
Amazing Photos
If you work in an industry where the final product is worthy of a photo, then you need to have photos of your work. And those photos need to be amazing.
Taking out your phone on a grey day to take photo from far away and post that on your website. These photos need to be the best examples of your work.
This may mean you have to properly stage, light, and plan your photos. It may mean you need to hire a professional photographer. Trust me, it’s worth it to get great photos to make your website stand out.
Also, make sure your customers can click on the photos to enlarge them. Having a portfolio of teeny tiny pictures won’t do you any favors.
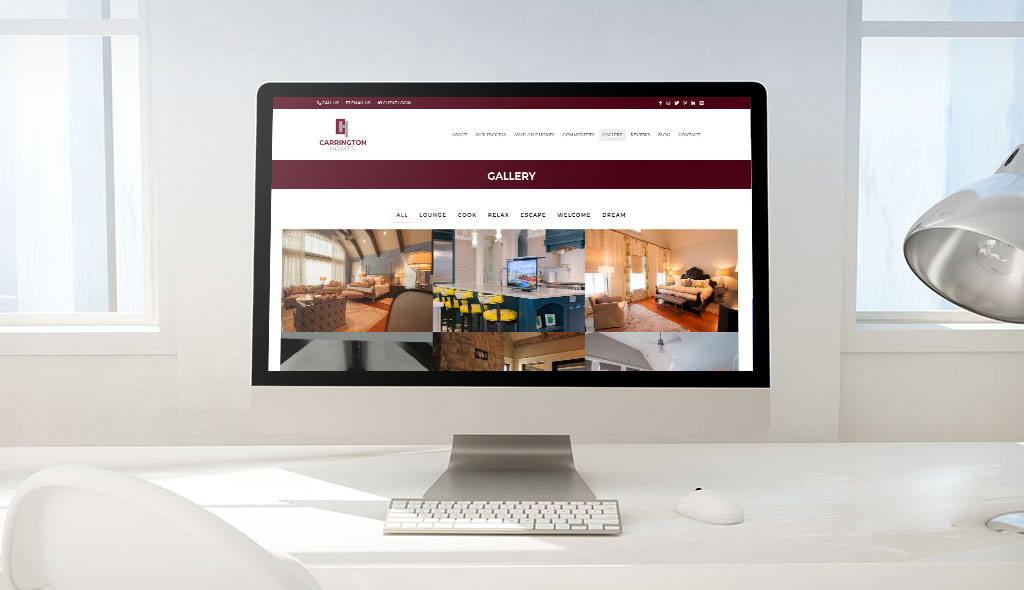
Take a look at this example of a great portfolio we built for Carrington Homes. Lots of beautiful photos of the great work they’ve done.

Less is often more
Often, I have clients come to me with folders filled to the brim with photo after photo of their work. Trust me when I say nobody is going to sit and flip through hundreds of your photos. Having too many photos can be overwhelming when it comes to the user’s experience and if you overwhelm your potential client, then you’ve lost them.
This is a problem often with photographers who want to showcase all their photos. You may have 1,000 great photos, but you can’t bombard your users with your entire collection.
Pick the best of the best and feature the work you’re the most proud of. You can always share additional work in blog posts or in your email newsletter.
Check out this example of a great online photography portfolio from BabyBea Photography. You don’t need to see 375 photos to know this photographer does great work.
Make it sortable
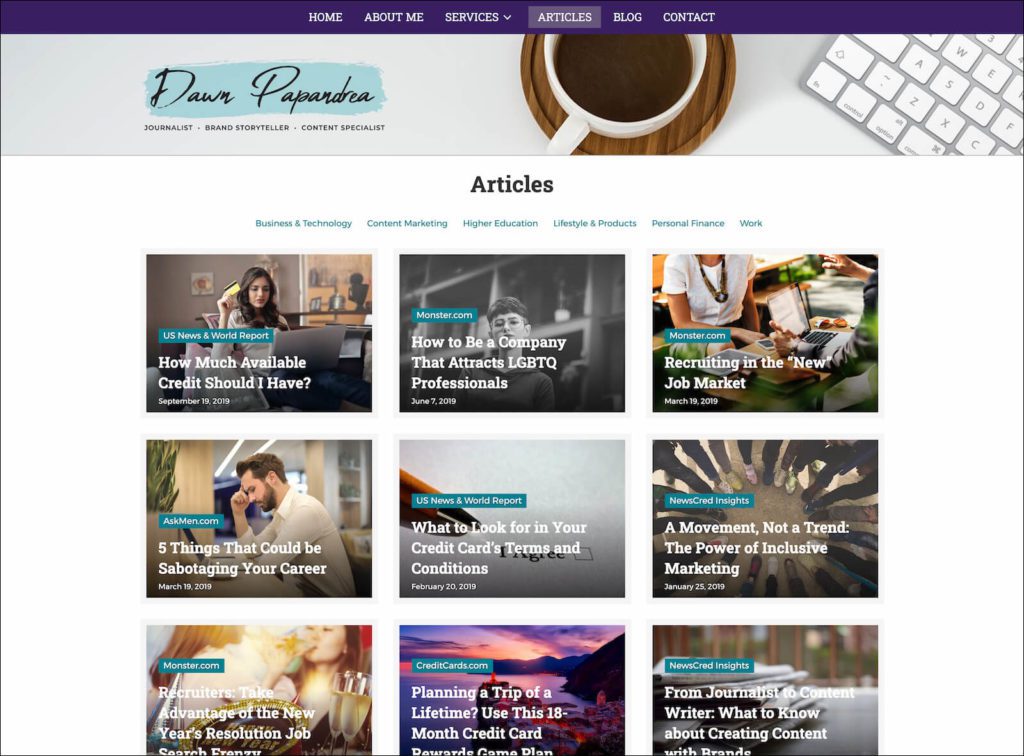
If you work with people in a variety of industries, then it’s probably important for your customers to be able to sort your portfolio and find work that’s most like what they do. Take a look at our own web design portfolio here. You can select the industry and see websites related to whatever field you want. One of our biggest areas of work is doing author website design, so our writer clients can see our collection of websites for writers and authors.

Add the date the work was completed
This is often something many website owners don’t want to include. Why? Because that means they have to keep up to date with adding new work. Or, if they do work a long time ago, they think it may be too outdated or make their website look old.
If you look at our portfolio, you’ll see that I have included the date on each new website we’ve shared. Why do I do that? Because it shows how current we are. It shows that we’re actively publishing new work on a regular basis. It shows other people looking at our portfolio that other customers are trusting us to do work for them right now.
Don’t be afraid of having old dates in your portfolio. Having older work shows longevity in your field and highlights your expertise.
Adding dates helps build credibility, shows how current you are, and lets your customers know you keep your website up-to-date. However, if you stop adding new work, this can make your site look dated or even out of business! Be sure to keep adding new work to your portfolio so it’s current.
Caption your photos
You can look at your portfolio photos and know exactly what every photos is, but it’s possible your customers won’t. Take the time to write out nice captions for your photos. Having 20 photos with great captions is better than having 100 photos without. Not only that, it’ll help you with SEO as well.
Add more information about the work that was done
You know what’s better than just showcasing photos? Having written descriptions about the work that was done, the challenges you faced, and the solutions you provided. We have been working with Emerald Custom Pools out of Fort Worth, Texas and recently started adding a portfolio of their work on their website. This portfolio is great because you can click on any job and not just see photos, but you can read about the work that was completed, how they satisfied their customer’s needs, and more.
This is my favorite kind of portfolio, because it uses both images and text to convey how great the work they do is.

Have before and after photos
If you do any kind of renovations, you need before and after photos. There is almost no greater thing you can share than photos of an amazing transformation, whether it be a backyard paradise like with Emerald Pools, or a great new hair cut or color.
Don’t forget your call-to-action!
What do you want your users to do after they look at your portfolio? Make sure to tell them. Create an eye-catching call-to-action to direct the user checking out your work to call or contact you for a quote.
Tools to use to create your online portfolio
So you know what should be included, but how do you create an online portfolio? Well, there’s no one right way to get the job done. There are many great ways to achieve a great portfolio.
Of course, we’re a web design agency, so we have a lot of tools at our disposal. My favorite way is to create a custom post type for my portfolio, and custom fields to show all the information you’d like to share, such as the date, location, description, and even links to the work. For CPTs, I use the Pods Framework.
Once I have the all the data entered into my site, I can use Beaver Builder and Beaver Themer to create great layouts for my archive pages and my single post pages.
Of course, if you aren’t someone skilled in the inner workings of WordPress and just need to create a great portfolio, I have some other options for you. If you only need to display photos of you work, check out FooGallery or Modula Image Gallery.
Did you know you can use the built-in blog in your WordPress site to create a gallery? Yup, it works great, especially if you plan to add additional descriptions of the work you did. You can use a plugin like Blog Filter Post Portfolio Gallery to show your posts in a beautiful grid and make it filterable as well.
There are also hundreds of online portfolio plugins as well. So many, I can’t even begin to tell you which one might be the best one for you. If you decide to go this route, be sure to evaluate your plugin to make sure it’s well-supported and current.
Your customers deserve to see examples of your work. Make your portfolio the best page on your site. Need help getting it up and running? Contact us today for a quote. We can make you a fantastic online portfolio.
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.
