
If you manage a website, there will likely come a time when you want to add images to said website. And that’s great! New content and new imagery creates new incentives for your visitors to come back to your site.
However, not everyone has learned the proper way to name images when it’s time to upload them to the website. So I wanted to give a complete guide on the right and wrong way to name and upload images to your site.
Filenames
The filename of your image is simple the full name of the the image including the extension. For example, often times when you download images from your camera or phone, they have names like DSC08971.jpg or IMG72.jpg. Those are the filenames of those images.
Your device names them this way to keep them ordered and systematic. Because your device is not a thinking person with eyes, it has no idea what the subject of your photo is, so it can’t name them accordingly.
However, you can. And you SHOULD, for a number of reasons.
- It makes it easier to find the photo again later. If you want to use that photo again, and you’ve added 100 photos to your site, it takes a lot longer to scan for that photo if it has a similar name to 100 other photos in your media library.
- It describes the image for image indexing in the search engines.
- It’s good for SEO.
Best Practices for Naming Images
Keep it short! Yes, you want to describe your image, but you don’t need to describe it in a paragraph. Five words or fewer is the best idea. Something that will allow you to search your media library and identify the picture without going overboard.
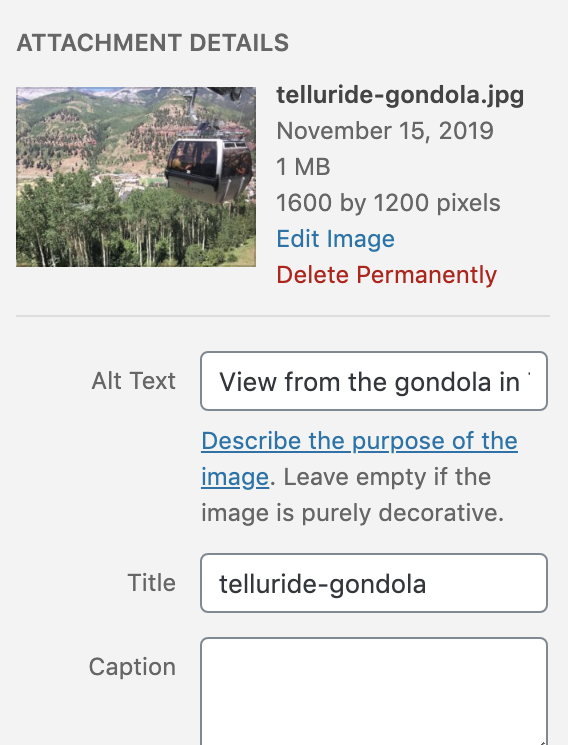
Here’s an example for you. This is a photo I took while visiting family in Telluride, Colorado. The image name that came from my phone was IMG_9649.jpg. Not very descriptive when it comes to finding that photo again.

Before I uploaded this photo, I renamed this photo telluride-gondola.jpg. A much more apt, descriptive name for the photo. If I want to find this photo later, I only have to search for telluride or gondola and it will come up.
This works if I only have one or a handful of Telluride gondola photos. But what happens if you have a lot? Maybe I uploaded a whole gallery of photos from the gondola? This is when you can start adding numbers to them, such as telluride-gondola-01.jpg, telluride-gondola-02.jpg, etc.

And don’t forget to add the ALT TEXT!
Filenames are important, but also important is Alt Text. Alt Text, short for alternative text, is the place where you write a description of your photos. This is what someone looking at your website who can’t see the photos would see, so they know what the photo is about. It’s also what search engines see when they scan your site.
Remember, a search engine isn’t a person and doesn’t have eyes, so the only indicators for them of what the photos is of is your filename and alt text.
When adding in your Alt Text, it should be a concise description of your photo. It shouldn’t be too long, but it can be longer than the five word limit for filenames. And if you’re working on SEO, you can try to incorporate your keyword into the description as well, just don’t make your photo’s alt text ONLY your keyword.
Properly naming your images, with a strong filename and descriptive alt text, will not only make managing your photos easier, but it will reap you benefits with your users and SEO. Just do it!
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.

If I name an image with 2 keywords, can I make the 3rd “word” the address of my website itself? For example, red-cars-www.carsales.com.jpg
can my title and alt text include my website address?
what if I have 2 keywords plus just the name of my website without the address like red-car-Vick’s-Cars.jpg
There’s no reason to include your domain name in your image filename.
thanks for this guide.