
Have you given any thought about how you name your images? Do you ever consider renaming them before you upload them? If you haven’t been doing that, let me explain why you should rename them and then how you should rename them. Let’s start with the reasons why.
Why renaming your images is important
In your WordPress site, you have a media library. And when you upload any media, this could be images but also PDFs and audio or video files, they are stored in this media library. If you have a site for any length of time, particularly if you update it regularly, that media library will grow a lot.
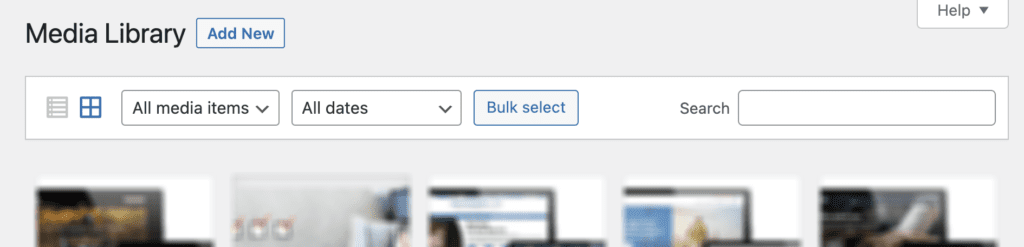
Say you need to find a photo in that library from six months ago, a specific photo that you uploaded directly off your camera. You can easily go into your media library, use the search box in the top right, and type in the keywords you want to try to find that image. Easy peasy.

But it only works if you named that image properly and/or used ALT text. If you didn’t change the filename, it would probably be named something like DSC00412.jpg in your media library. And most of us don’t remember the exact filename of every photo we upload. Or for example in the case of that image above, it would be named Screen Shot 2022-01-17 at 12.01.49 PM since it was a screenshot I took on my computer.
If I didn’t rename it, it would be a lot harder to find. Instead, I renamed that image to media-library-search.png, so if I wanted later to find an image that shows the search box for the media library, I could easily find that with a search.
Additionally, if you have a website that has a lot of photo galleries, which lots of business owners do to showcase their work, then it’s particularly important to name those images so that they go together. Each photo in a gallery should be named in a series so that you can find all those images together.
Pro Tip: Want a shortcut way to rename all your images in seconds? Check out my blog post about using Automator on your Mac.
Another reason why renaming images is important is for SEO purposes. I write a lot about SEO (Search Engine Optimization) on this blog, and images play a big role in your SEO. Why? Because search engines aren’t humans looking at your site to decide what goes at the top of the results. They are machines that scan your website’s code. These spiders look at what’s written in your code to decide what your page is about. If your page has a lot of images on it that are named IMG_0091.JPG etc, what information does that give the search engine about that page? It gives them none. That name provides zero data to support your website’s content.
If your images are named with descriptive filenames that fit with the content of your page, and even use your keywords, that’s going to provide a lot of supportive information to the search engines to help understand what your page is about.
How to rename images
This can be a hard topic to address because everyone has different technology and different ways they take and use their photos. I can’t go through every scenario and give a how-to on changing filenames. One of the things I’ve learned in looking for resources for how to do this in different devices is that it’s a giant pain to change the filenames right on your phone or camera, if you even can. In most scenarios, you are going to need to import your photos to your computer in order to really properly change the filenames. If you don’t have a computer, you’ll need a workaround. One option is to use a photo editing app or even the DropBox app to store and organize your photos.
What should you rename the images to?
This is the hundred dollar question. What filenames should you use? First of all, the filename should be as short as it can be but still describe what the photo is. The default filenames like DSC123.jpg are short, but there’s no description to help us identify what that photo is. If the photo is of the company founder, you might name the photo company-founder.jpg or company-founder-john-adams.jpg or john-adams.jpg or even john-adams-headshot.jpg. Those are all great filenames that will help you find the photos later, but also let the search engines know what that photo is of.
If you have photo galleries that represent your work, it’s best to name them in a series. For example, if you are a carpenter and you want to display photos of a custom built in bookshelf you made, you might name those photos custom-bookshelves-01.jpg, custom-bookshelves-2.jpg, etc. However, if you are going to have more than one gallery of custom bookshelves, then you’ll need to be even more descriptive and possibly include the job name or area. Maybe if the job was on Adams Street, you could name the photos adams-st-bookshelves-01.jpg, etc. Naming your photos this way lets you easily keep your photos together and organized AND help the search engines understand what your page is about.
Photo naming tips: Make all your filenames lowercase and don’t use spaces, add hyphens instead to separate your words.
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.
