
Learning about how people use web pages is one of my favorite hobbies. I love digging into analytics to try to figure out what is working and what is not working and to try to understand how people are responding to a website. Another really fun way to learn more about how visitors are engaging with your website is to use a heat map.
So what is a heat map?
I’m not talking about the weather across the country (although it’s been a hot summer!) A heat map, in regard to websites, is simply a tool that uses colors to show where people are clicking on your website. There are other types of heat maps that show how far people scroll, where they came from, etc.

What’s nice about a heat map is that it isn’t just showing when they’ve clicked on a button, which you can see in the analytics trail, but everywhere that a user has clicked. You can gain a lot of useful knowledge by knowing where they have, and where they haven’t, been clicking.
How do heat maps work?
When you use heat map software, it works by collecting data on the website after you’ve installed some javascript on the site. A snapshot is taken of your site, and all the elements are saved and tagged. Then, when there is activity on your site, that activity is tracked and used to populate the snapshot with click data, so you can see exactly what’s happening in a visual representation. It’s super neat!
Why use a heat map?
Heat maps can provide you with a lot of data about how people are engaging with your site.
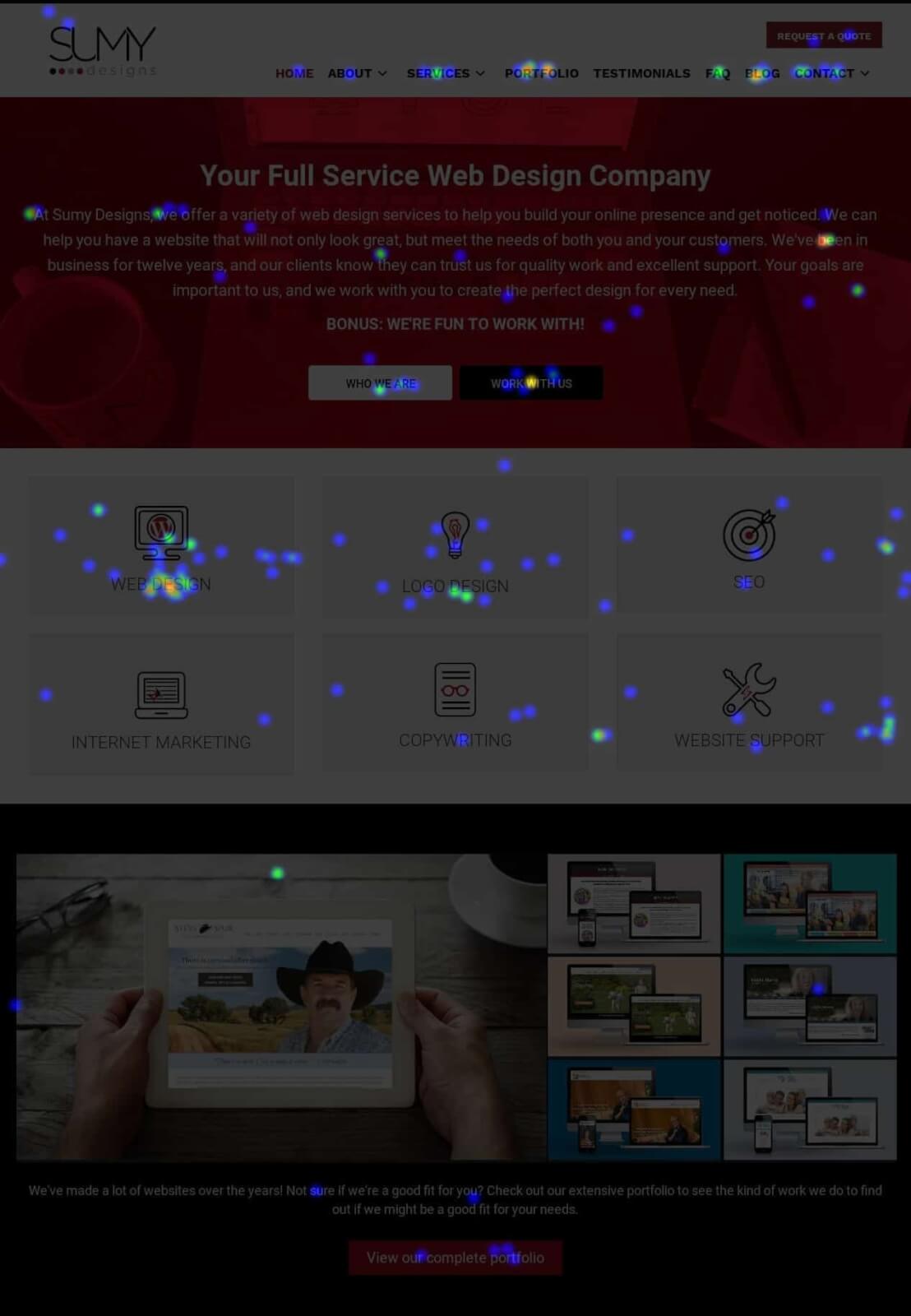
Example #1: We used to have a great video on our homepage, right at the top to the right of the text. We love our video! But our heat map showed that almost nobody was watching it. It was receiving almost no clicks. What does that mean for us? It means that the video was wasting space we could use for something that would gain us more interaction. So we moved it the video off the homepage an onto our about page (watch it here!) so that we could use that space for something more important.
Example #2: On our site we have a nice “Request a Quote” button the top right of the page, meant to attract users to click and get a quote. What we learned from our heat map was that it isn’t really being noticed like we expected it to be. Because of that, we added a second Get a Quote button in the body of the homepage, and that one gets a lot more clicks, as you can see in the screenshot below.

It also helps us see what pages are being clicked to the most so we can make sure those pages are being used effectively. You can install heat maps on any page of your site. I like to track the 10 most popular pages on my site to make sure that the information there is presented in the best way possible.
I’m sold! How do I get a heat map?
There are a number of different companies that offer heat map service. Some are paid and some are free but most offer at least a free trial. Here are a few I’ve used or read about:
- Crazy Egg – this is the one I personally have used on and off for several years. It is $9 a month for the lowest tier and offers heat maps, scroll maps and a few other options.
- Hot Jar – this may be the one I’ve heard the most about but have never used. It has a lot of great features, including tracking your desktop and mobile visitors. They do have a free plan that starts at 2,000 page views per day with limited features as well as business and agency plans too. This would be a great place to start if you aren’t sure if you need heat map data.
- MouseStats – This plan starts at $29 a month, but does offer a free test plan. Note that the free test plan does have less offerings and recordings, but should get you started with what you need. Being able to view actual visitor playback can be really helpful and something I’d like to try.
- Lucky Orange – Plans at Lucky Orange start at $10 a month and include one site, 25,000 page views and only records data for up to 30 days.
Any of these companies will be able to provide you with data that will be invaluable to understanding how your website is working. If you need help setting it up, we’re here for you! Contact us today for a quote.
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.
