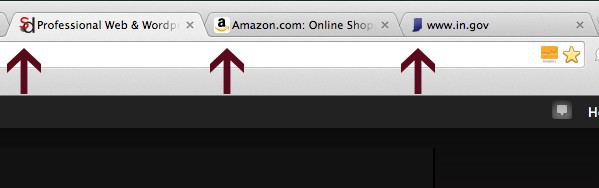
Do you know what a favicon is? It’s that teeny tiny little icon in the tab of your web browser that represents a website. These are especially helpful if you are prone to using more than one tab in your web browser. (I tend to have 50 open at once. I may have a problem.)

These are also known as website icon, tab icon, url icon, bookmark icon and shortcut icon.
When these originally came out, they were sized 16X16 and saved in a special format called ICO, which needed an additional plugin in Photoshop to create. Now you can use PNG format for these, and they can be much bigger, although they still get shown at 16X16, so it’s a good idea to check it out at that size to make sure you can tell what it is.
These are pretty important for your website for a few reasons. One reason is that they help your tab stand out in this multi-tab world. It makes it easier for people to get back to your site if they navigate away, and it’s an excellent way to continue to showcase your brand, so be sure that your favicon matches your logo and site.
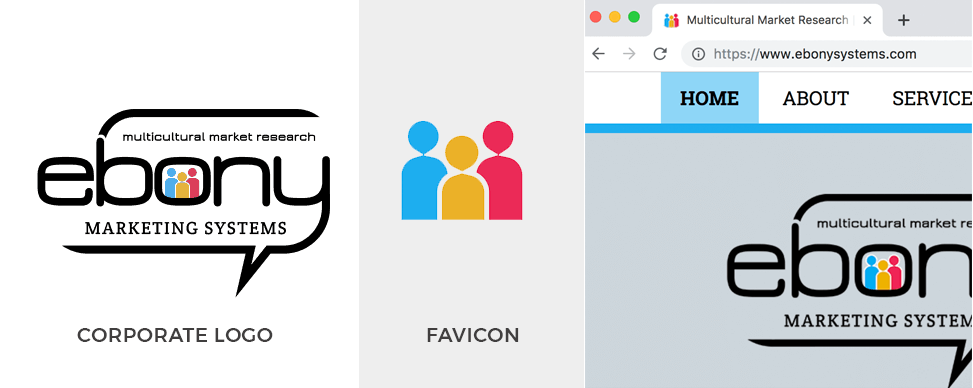
Often times, a logo is too big with too much writing on it to make an effective favicon, so we’ll take just a tiny section of the logo and turn it into a favicon. Here’s an example of a logo we created and then the favicon that goes with it.

A good favicon will be an extension of the brand to represent your website and your business.
How do you get one?
If we make your website, we’ll make your favicon and install it for you, with no additional work needed on your part. We feel strongly about favicons around here.
If you’re making it on your own, you can your favorite photo editing software to create an image for your favicon. Photoshop, Illustrator, InDesign, Sketch. Whatever works for you.
- Best sizing right now is 512X512 (although these rules change from time to time.
- Save in PNG format.
- It needs to be an exact square.
- If it’s not filling the full space, be sure it save it on transparent background, or else there will be a white square background in your browser tab.
- Photos don’t work great for favicons, shoot for an icon of some kind.
- Of course, you can always hire us to do that for you. We can do a custom logo design, or just create a favicon to go with your existing logo and site..
How do you get it on your site?

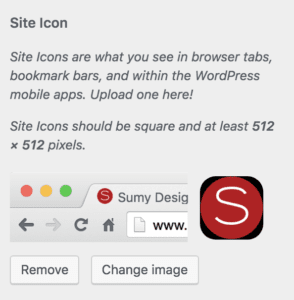
If you’re using WordPress, then it’s fairly easy. Go to the Customizer and you can find the spot to upload it under Settings->Site Identity. Just upload to your media library, crop, and publish.
If you are not using WordPress for your website, then you’ll need to create your favicon and upload it to the root folder of your website, and add in this snippet in the <head> section of your website, changing the filename to your favicon’s filename. If you only have one website, you can name it simply favicon.png.
<link rel="icon" type="image/png" href="/favicon.png">Need help with a custom favicon for your site? We can do it! Get in touch today!
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.
