
You might be seeing a lot about Google’s Core Web Vitals and wondering it is and how your website stacks up. It’s a hot topic in SEO right now, because it’s one of the newest big updates to Google’s algorithm and started rolling out in June.
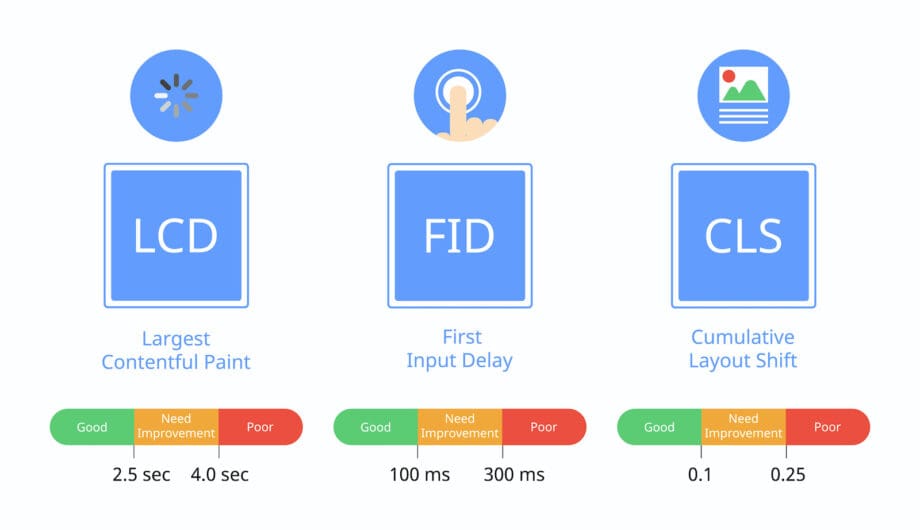
Core Web Vitals are a set of specific factors that Google considers important for a website’s user experience. Core Web Vitals really come down to page speed and load time, and are made up of three measurements: largest contentful paint, first input delay, and cumulative layout shift. But what does that mean for your site? What are those things and what do they mean?
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a Core Web Vital that measures the time in seconds from when the page starts loading to when the largest text block or image is shown on the screen and is ready to be interacted with.
Note that this doesn’t mean how long it takes for the whole page to load. That’s different, and while important, what we are measuring for LCP is how fast what the user will see, what shows up within their browser, appears and how soon. they can start to use your site. That’s what the LCP measures.
Here’s what you need to know:
- Google wants your site to have an LCP of 2.5 seconds or less.
- The biggest factor in LCP is slow servers, so quality, high-speed hosting is more important than ever.
- One of the second biggest factors are poorly sized and too big images. If you aren’t scaling your images before you upload them, it’s time to start doing that now.
First Input Delay (FID)
FID is the amount of time it takes for a browser to respond to a visitor’s first action with the site while it’s loading. Consider this, when you go to open a website, it will load top to bottom. The FID is measuring if you can start interacting with the top of the site while the bottom is still loading, or do you have to wait until everything loads before you can do anything? You don’t want your users to have to just sit there and wait they should be able to start interacting right away.
An interaction can be a button click, a link click, using a dropdown, navigating a menu, etc.
This is an important factor because it gives Google information about how long a user has to wait to actually do something on your site.
Here’s what you need to know:
- Google wants your site to have an FID of 100 milliseconds or less.
- One of the biggest factors for FID is the loading of Javascript at the top of the page. One option is to only load javascript on pages where it’s needed, or to defer or delay the loading so it doesn’t happen right away and block the page interaction.
Cumulative Layout Shift (CLS)
CLS is the unexpected shifting of elements while the webpage is still loading. This means things like photos, videos, forms, buttons, or font changes that happen as the code is being read by the browser. If you’ve ever been trying to read an article on your phone and suddenly the text was in a different place or if you go to click a link and hit the wrong one because things shifted, that’s CLS.
What you need to know:
- Google wants your site to have a CLS of 0.1 or less.
- The main cause of problems with this are bad coding, not including width and height dimensions for images, videos, and iframes, web fonts loading, and dynamically injected content.
How to measure your Core Web Vitals
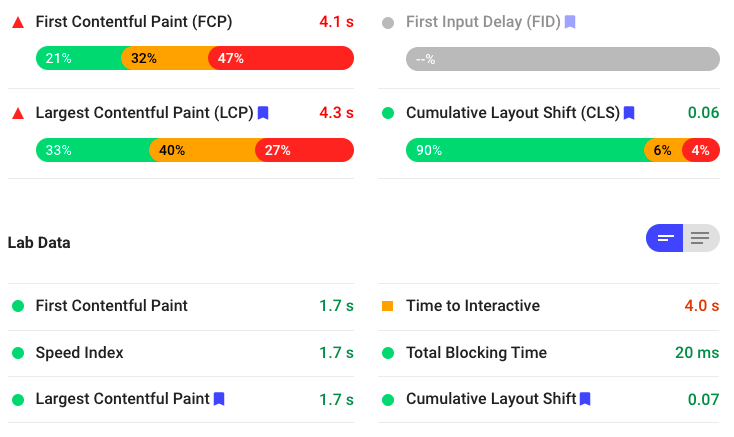
Before you can fix anything, you first need to know what needs addressed. You can start by using Google’s page speed insights tool. Go to that website, enter your full URL, and you’ll get results that look something like this.

Depend ing on the scores you get, you can look to see what needs to be fixed. Here are some of the basics that I recommend to get you heading in the right direction.
How to address your problem areas
Get Better Hosting
This ends up being one of the biggest sticking points for people, they don’t want to believe that their server is slow. It probably is, especially if you use one of the big box hosts for your site. If you are paying less than $10 a month, there’s a good chance your site’s server is going to be slow. Page speed has been a factor in ranking and now with CWV, it’s more important than ever. Additionally, having a better user experience is better for your bottom line on many levels.
Use Aggressive Caching
Caching goes a LONG way toward improving these scores, and many of the caching plugins for WordPress can address many of these issues. I’m a fan of WP Rocket, which I find to be an effective and easy to use caching plugin for WordPress. It is a premium plugin, but the good news is that if you’re one of my clients, you get it included with your site package and configured for you. Wuhoo!
Be sure to properly configure and test your caching to make sure it’s working well. Just installing and activating isn’t going to be enough, you have to make decisions about how and waht to cache to make your caching plugin work.
Scale Your Images
You have to stop uploading photos directly from your camera or phone, the web doesn’t need them that big. Scale your images, optimize them, and upload them at exactly the size you need them to be. Trust me, it’ll make a bigger difference than you think.
Additionally, use a plugin like WebP Converter for Media to convert your images into WebP format. WebP is an image format that provides better compression for images on the web. WebP lossy images are 25-34% smaller than comparable JPEG images. The WebP Converter for Media plugin is free, is easy to set up, and works great.
Investing in a CDN can help as well.
Remove Unnecessary Third Party Scripts
There are always going to be scripts you may need, such as the script for Google Analytics, your Google Tag Manager Code, etc. But if you don’t need to use third party scripts, get rid of them. Alternately, you can try to load those scripts only on pages that need it. One example is that I really like to use HotJar to see how people are interacting with my site, but that script can slow down the site so my alternative is to use it and evaluate results, then remove that script from the site.
Deactivate and Delete Unused Themes and Plugins
Unused plugins and themes can add drag to your site. If you aren’t using it, don’t just deactivate it. Get it off your site altogether. Additionally, consider if you really need all the plugins you have and if not, get rid of those too. Sometimes we can get carried away testing things out and forget that something you added isn’t really necessary.
The goal of CWV is to provider users with a better page experience, and sites that do will be rewarded with more favorable rankings so it’s a good idea to start to invest your time in getting a good score.
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.
