
One of the things I love about the Genesis Framework is that you can make it do anything. ANYTHING! The more Genesis sites I do, the more I am delighted with what I can make it do.
Ever wanted to add a banner below or above your header? Add a disclaimer to the footer? Add a divider image between posts, add an image at the bottom of every page? These are all things you can do, and you can do easily, with Genesis.
The secret is simple. It’s a plugin called Genesis Simple Hooks.
From the repository:
This plugin creates a new Genesis settings page that allows you to insert code (HTML, Shortcodes, and PHP), and attach it to any of the 50+ action hooks throughout the Genesis Theme Framework, from StudioPress.
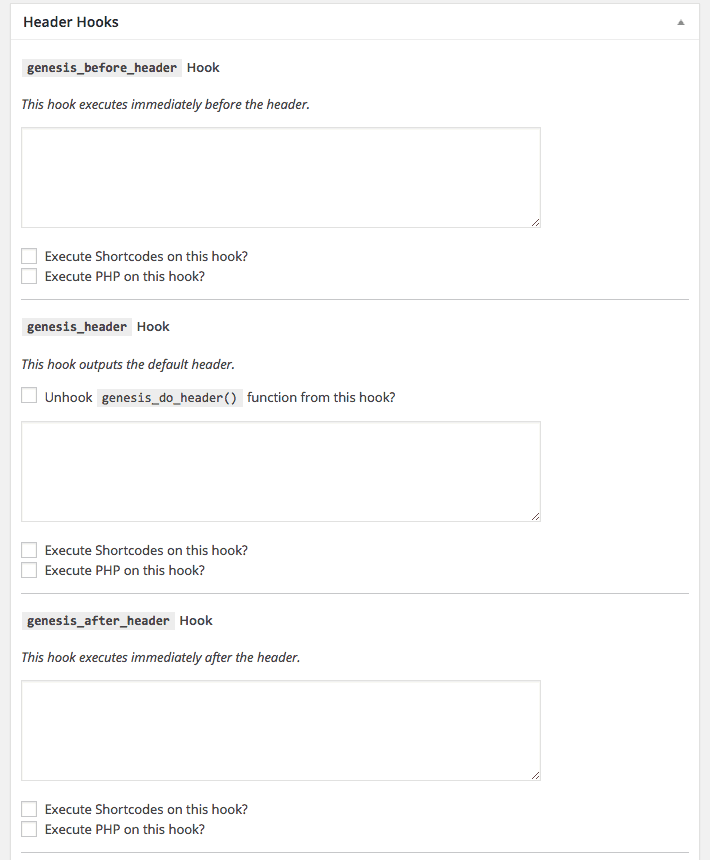
So basically, what this plugin does is it gives you a little box to insert your text, images, code, php, etc, into any spot within your Genesis child theme. Here’s what it looks like:

This shows you just a few of the options for adding your snippet to the header areas. As you can see, you can add before the header, after the header, or right in the header.
And there are lots of places you can add to! Your options for adding in your own customizations are limitless. Not sure where your hooks go? Check out this awesome cheatsheet from Genesis Tutorials.
Want to see where the hooks are on your specific child theme? There’s a plugin for that too! Just install the Genesis Visual Hook plugin. Once installed and activated, you’ll be able to look at your theme and see right where all the hooks are.
It’s amazingly simple to customize your Genesis site using these tools.
Need help customizing your Genesis site? Let us know! We can help.
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.
