
I recently updated a website for a client that had been maintained by their staff, who were well-intentioned but not educated on how to use heading tags. The content on the site was a mess, and it took quite a while for me to clean it up. Because of that experience, I thought I’d write up a post about heading tags, what they are and how to use them.
What is a heading tag?
HTML heading tags, also known as header tags, are words and phrases set apart from the rest of the text using <h1>, <h2>, etc. There are six levels of heading tags. They serve a variety of purposes. They help differentiate the content, help you organize it into sections, and make the page more readable. They are helpful for accessibility as well, to help screen readers understand the content on the page. And they are also used for SEO. That’s a lot of uses!
There are best practices when it comes to heading tags, though, and if you are just managing content and aren’t aware of these, you could be doing it all wrong. Many people believe heading tags are there for only aesthetic purposes, as a way to change the size and color of your heading.
Heading tags are not how you change font size!
The site I was working on had all the text on every page wrapped in heading tags. All the text. Not only was the regular text marked as a heading, but the headings were in all different sizes, all over the pages. H1s in the middle of the page, entire paragraphs in H3s. It was a mess.

Optimal Uses of Heading Tags
The most important use of heading tags, in my opinion, is to segment and organize your content. The whole point of heading tags is to break your content into readable portions.
The page title on your page should always be an H1. And there should only ever be ONE H1 tag per page. It should be at the top, before any other content. Your H1 tag is the title that “sets the stage” so to speak for the content on the page. It should accurately reflect the kind of content the reader will be finding on the page.
For the rest of the page, you can use more than one of the H2-H6 tags, but you need to use them sequentially.
An example of how to properly organize the headings in your content. Say you are writing a new blog post about the steps involved in the Scientific Method. Your heading tags might look like this.
H1 – The Scientific Method
H2 – Make an observation
H2 – Ask a question
H2 – Make predictions
H2 – Test predictions
H2 – Iterate
That is a simple example, and it shows how you would use the H1 and H2 headings to denote the main topic and subtopics on the page. Why do you think it doesn’t look like this?
H1 – The Scientific Method
H2 – Make an observation
H3 – Ask a question
H4 – Make predictions
H5 – Test predictions
H6 – Iterate
Why did I use all H2s for my subheadings and not use each one sequentially? The reason is because each of those subheadings are of equal importance and are an equal part of the main topic (The Scientific Method.)
I could actually take this example father. If my text is very detailed, I could use more heading tags to organize my content with each H2, as follows.
H1 – The Scientific Method
H2 – Make an observation
H3 – smaller point related to making observation
H3 – smaller point related to making observation
H2 – Ask a question
H2 – Make predictions
H3 – smaller point related to making predictions
H3 – smaller point related to making predictions
H2 – Test predictions
H2 – Iterate
In fact, you can use heading tags very similarly to how you might use Roman numerals in an outline.
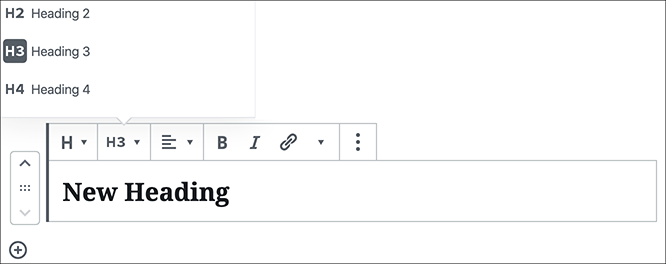
When using Gutenberg in WordPress, you can designate your blocks as headings and pick which level heading H1-H6 you want. The default heading block starts at H2.

Gutenberg shortcuts only show you H2-H4, so if you need more than that, you’ll have to check the block settings (on the right) in your post to get more.
Typically, H2-H4 is sufficient and that’s why they are designated with the heading shortcuts.
What NOT to do with Heading Tags
- Use more than one H1 (there are some SEO schools of thoughts that believe there may be times when this is appropriate, but I recommend you stick with one unless you’re a pro.)
- Stuff keywords into your heading tags. Yes, it is beneficial to use your keyword phrase in your heading tags, but it needs to be used appropriately and it needs to make sense. Having multiple headings with just keywords is nonsensical and useless and won’t help your SEO.
- Don’t use heading tags for styling your text. There are other ways to increase text size and change text color.
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.
