
For this blog post, do me a favor and real quick go look at our “request a quote” page. You don’t have to fill out the form (unless you want a quote). Just take a look at the form.
It’s a pretty simple form. It asks for their contact information and for a little info about their business, and then what services they are interested in. Forms a great way to collect information from your users, but often times the info we need makes a form too long, and scares off the person we want to complete it. The shorter the form is, the more likely someone is to fill it out.
So my form is short and sweet. But… I need more information if someone actually needs a website. This is where conditional logic comes in.
Conditional logic allows you to automatically make decisions based on a condition or action that occurred.
If you go back to my form and click on one of the services, something happens. The form gets longer. Because once I know what you are interested in, then I have more questions. But I’m able to get you started before you realize there’s more.
The form will continue to change based on many of the answers you give to many of the questions.
Why is this important?
First, it doesn’t overwhelm the user when they start the form. Have you ever gotten a new job or new insurance or bought a house, and remember being handed that giant stack of paperwork? It’s a lot! I don’t want to put people off from filling out my form.
Second, it only asks for the information I really need. You might be surprised to learn that my request a quote form actually has around 37 fields. (I say approximately, because sometimes I change it and likely will again in the future.) But not every person who fills out my form needs to give me answers to every question. If someone only needs a logo design but not a website, then I don’t need to ask them questions about their website.
However, if someone needs a new website, then there are a lot more questions I want to ask.
Using conditional logic lets me give people only the questions they need, and no more.
How do you do it?
This can vary a bit depending on what form builder you use. I use Gravity Forms, but there are plenty of great form builders out there and you may be using one you like. I’ll show you some examples from a few.
Gravity Forms
The way conditional logic works is that you base a field’s existence on the answers given in another field.
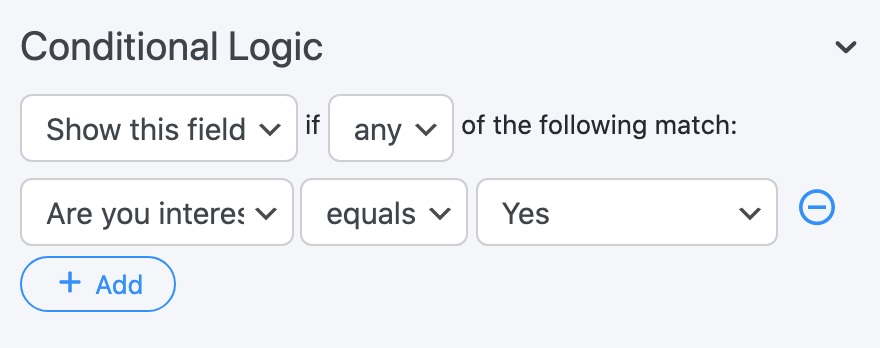
For example, if I asked someone if they are interested in e-commerce and they say “yes” then I might ask questions about their online sales needs. If they say “no” then I don’t need to ask those questions. Here’s an example from my form:

In this example, I asked if the person has a website, and if they say yes, then they get a new question asking what their website URL is. If they say no, I don’t need to ask that question.
In Gravity Forms, the Conditional Logic options are set within each field in the Advanced tab.
Formidable Forms
It’s the same concept in Formidable, but the conditional logic panel is off the left, and is accessible once you click on the field you want to add conditional logic to.

Contact Form 7
I am including Contact Form 7 because it is one of the most popular free contact forms available in WordPress, although I obviously prefer the premium forms. I like a good fancy form.
To create conditional fields with a Contact Form 7 form, you need to add an additional plugin that gives conditional logic functionality to your form. It’s called Contact Form 7 – Conditional Fields and is free in the repository.
It’s not the most elegant solution, and is harder to set up than with the premium forms. But you get what you pay for in this scenario. And it works.
Obviously, there are a lot of form builders out there, so I’m not going to go into depth about how to make it work in each one. Conditional logic is a powerful feature that I use all throughout this website, and not just in my forms.
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.
