
This is a guest post written by our team member, Elise Nester, on her experience testing out the new Gutenberg editor in WordPress.
Have you heard of Gutenberg? It’s a new content management system WordPress has been working to create. I’ve read several posts from Yoast about Gutenberg, and watched a few videos. However, like most people, I’m pretty content with what we use at Sumy Designs. We’ve used Beaver Builder for quite a while now and once you get the hang of it, it’s pretty intuitive. In Beaver Builder, there are several ways you can style a page, dragging and dropping different elements where you want them to be. The videos I watched made Gutenberg look pretty similar.
I manage my son’s Boy Scout Troop website. The home page of this site is the monthly newsletter, so all the current information is easy to find without downloading the newsletter. When Amy asked me to try Gutenberg on their website, I was ready to give it a go.
First, you need to install the Gutenberg plugin. This isn’t difficult, all the WordPress sites give you the option to install Gutenberg right in the Dashboard. It checks to be sure this is what you want to do.

I remembered from the Yoast posts and the videos, one claim to fame of Gutenberg is the use of “blocks.” All the content editing is done in blocks. You can easily take a block and restyle it or move it to a new location on your page. Another touted feature is WYSIWYG (What You See is What You Get), the theory being that as you create the page, the final layout will look just like what you’re looking at as you create the page.
So, you ask, how did my foray into Gutenberg work?
There were some surprises as I learned to use the new system, but overall, I would say it was intuitive and user friendly.
A big surprise for me was the blocks. Each paragraph of text becomes its own block. This took a bit of getting used to. Remember, I am familiar with Beaver Builder where you can insert a text block and copy and paste a whole page into that one block.
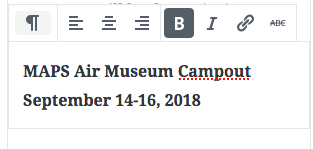
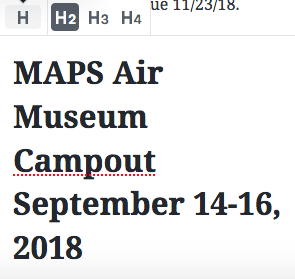
Since I want my home page to look like a newsletter, with 2 columns, headings, and articles beneath, I got to work copying and pasting. This is the heading I wanted to use for one of the articles. As you can see, it’s currently in paragraph form and bolded.

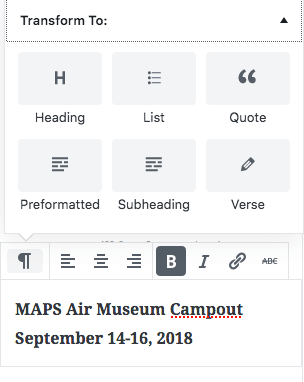
By clicking on the “Paragraph” button at the top of the block, a new set of options appeared. I can easily change this block to a heading, a list, a quote, etc., just by clicking on the appropriate button.

Next I needed to decide what level of heading I deisred. I wanted this to be H2. As you select different options the style and format of the text changes, so you can see what you are getting.

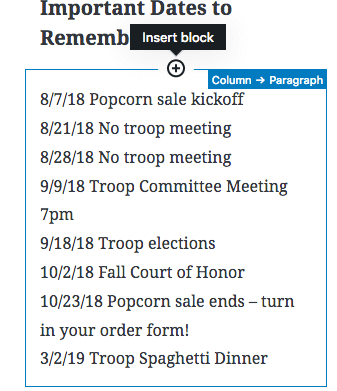
Adding new blocks is easy. You can either hit “Enter” and a new block automatically appears as you type, or you can click the + button at the top of the block you are working on.

I did spend some time figuring out how to get all of my blocks into 2 columns after I entered all the information.
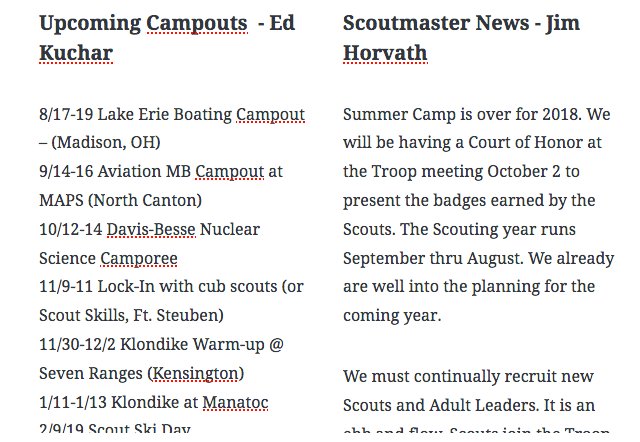
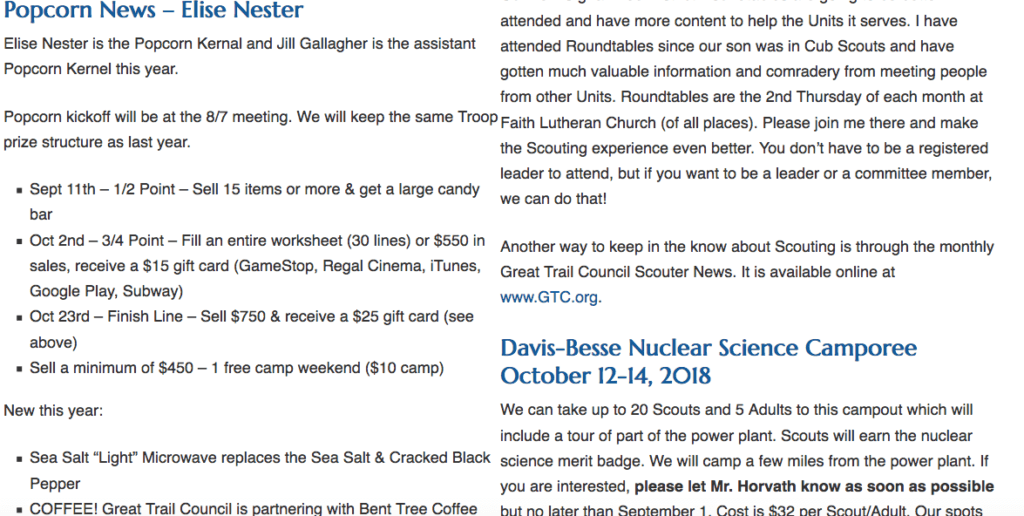
I also wanted to test the whole WYSIWYG aspect. Here is my newsletter in 2 columns. In the blocks, it looked fine.

However, in real life (time constraints), I was unable to find how to control the padding around the columns. As you can see, on the published page there is hardly any margin between the 2 columns.

So, in conclusion, I know there are naysayers out there who are skeptical of Gutenberg. However, my overall experience was not unpleasant. There is a learning curve, just like there is anytime one learns something new, but I fee like this has great potential. Tell us, have you tried Gutenberg yet? What was your experience?
Elise Nester
Elise is in charge of helping clients with website support and maintenance requests including plugin and theme changes, content updates, general troubleshooting, and more.
