
Accessibility. Do you know what that means? When it comes to websites, it means that your website needs to be able to be read by screen readers. Visually impaired people need to use computers too. Right now in the US, it’s not legally required that business websites be ADA complaint. But I predict that one day it will be.
When I build a website, I do what I can to make it as accessible as possible. One of those things are the ALT tags.
What’s an ALT tag?
An ALT tag is a text alternative to the image. That means that if a visually impaired person is on your website, their screen reader can read a description of that image if they can’t see it. It’s basically just an explanation to the person of what that image is displaying.
How do I add an ALT tag?
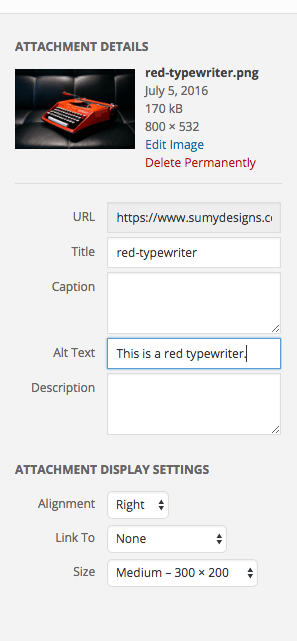
When adding in image in WordPress, it’s pretty easy. When you upload an image, you get some details to choose on the right hand side and one of those is the ALT tag.

Just type in a description of the image in the box before you insert the image. Easy peasy. It’s not that hard, but SO MANY people fail to do it. When my job as the web designer is over, it’s up to the website owners to take over and this is a responsibility that needs to be maintained when adding images to your website.
I find this to be the most forgotten aspects of adding graphics to a website, and the most easily corrected.
What else should I know about accessibility for the visually impaired?
Here are my top tips:
- Make sure your font size isn’t fixed (like 12pt or 14px) but something that can scale according to browser settings on the user’s end.
- Make sure your links are underlined. A lot of people don’t like to underline links, they only want them in color but unfortunately, that can make it really hard for color blind people to find your links. If you underline them too, it makes a huge difference.
- Use h1, h2, and h3 tags (etc) so your content is organized properly.
- Make your page design consistent. Changing the design on each page is difficult for people with screen readers.
- Don’t use “click here” for links. Describe what you are linking to in the link.
It can be daunting to make sure your website is accessible for disabled users, but it’s not that hard to take a few extra steps to make it work better. It’s worth the time to aid those visitors, because they may be customers too. (And having good ALT tags is good for SEO as well!)
Amy Masson
Amy is the co-owner, developer, and website strategist for Sumy Designs. She's been making websites with WordPress since 2006 and is passionate about making sure websites are as functional as they are beautiful.

Is there a good resource for finding images on a site that don’t have at tags? Besides a really ugly regular expression, that is.
Good question. I don’t know the answer.